Maken WebP afbeeldingen je website echt sneller? Een case study
Afbeeldingen bepalen voor meer dan 50% de bestandsgrootte van een webpagina. Een snelle website is een belangrijke voorwaarde voor een goede conversie. De grootste uitdaging is om afbeeldingen klein te houden, zonder veel kwaliteit te verliezen.
Daarom ontwikkelde Google WebP (spreek uit als 'weppie'). Het nieuwe afbeeldingsformaat dat de laatste tijd aan populariteit wint en belooft tot wel 60% kleiner te zijn dan bestaande afbeeldingsformaten.
In dit artikel zoeken we uit of WebP zijn verwachtingen echt waar maakt.
WebP veel kleiner dan JPG en PNG
De belofte van WebP is dat dit bestandsformaat veel kleiner is qua bestandsgrootte, zonder kwaliteit in te leveren:
- 32% ten opzichte van PNG afbeeldingen
- 38% ten opzichte van JPG afbeeldingen
- 62% ten opzichte van animated GIF afbeeldingen
Dat betekent dat pagina's met veel afbeeldingen veel sneller geladen worden.
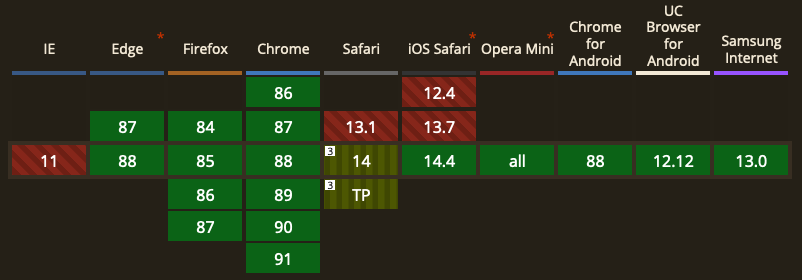
Alle moderne browsers ondersteunen WebP:

Screenshot van https://caniuse.com/webp
Op de websites die wij ontwikkelen, zorgen we voor een fallback JPG of PNG afbeelding. Dat betekent dat als de browser geen WebP ondersteunt er toch een normale afbeelding wordt getoond.
Is Webp in de praktijk ook sneller?
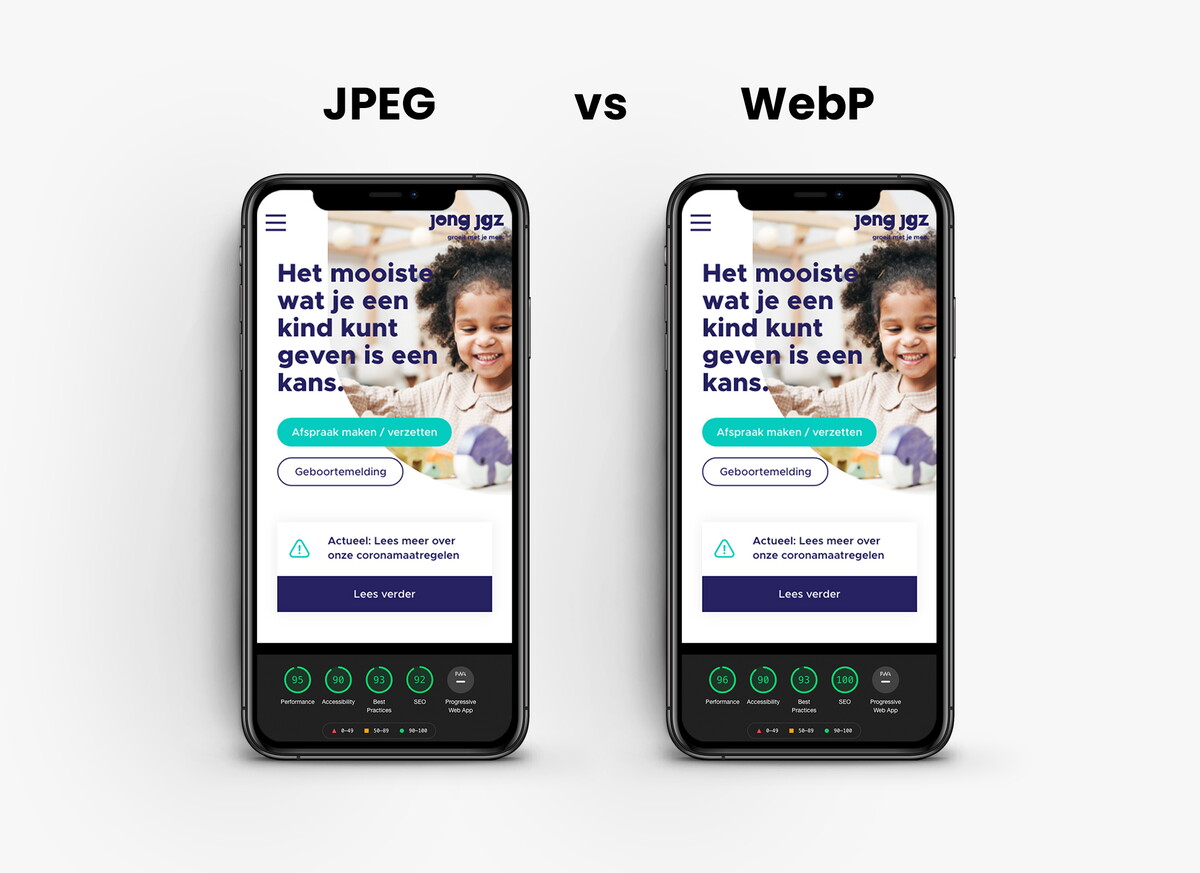
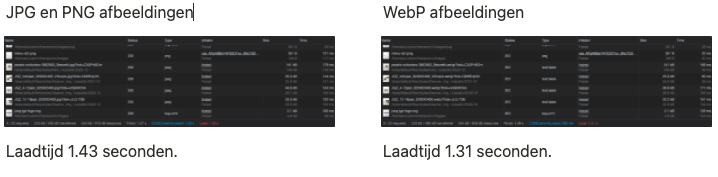
We hebben de homepage van JongJGZ geoptimaliseerd door alle afbeeldingen om te zetten naar WebP.

Met WebP afbeeldingen is de totale laadtijd van de pagina dus met ~0.12 seconden verminderd. Dat is een winst van ongeveer 8%.
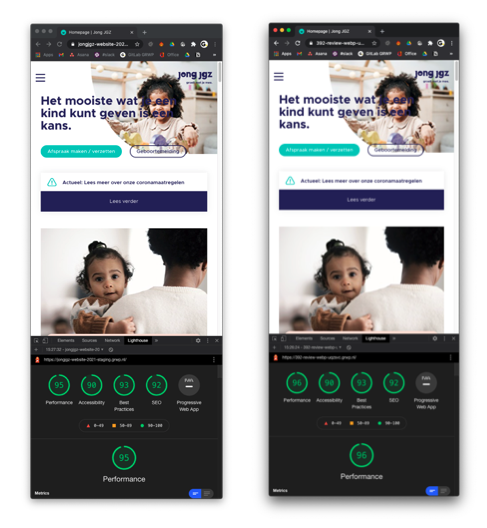
Weet Google Lighthouse WebP te waarderen?
Belangrijk om naast de snelheid ook te bekijken of Webp in Lighthouse 'punten' oplevert. Zoals je hieronder kunt zien, scoort deze Drupal website met 95% score al super goed. Het doorvoeren van een WebP afbeeldingen levert een voordeeltje van in dit geval 1% op.

Hoe werkt WebP integratie in Drupal?
Met de Drupal module WebP kun je automatisch alle afbeeldingen op je website laten converteren naar WebP afbeeldingen. Hiervoor moet je ook gebruikmaken van de responsive image module. In Drupal komt het er op neer dat je voor elke afbeeldingsstijl een responsive image stijl moet instellen, om zo voor elke afbeelding een WebP variant te laten generen. Als je dit hebt gedaan, dien je vervolgens in alle weergaves van bijvoorbeeld je inhoudstypes de weergave van het afbeelding-veld in te stellen op deze responsive image stijl.
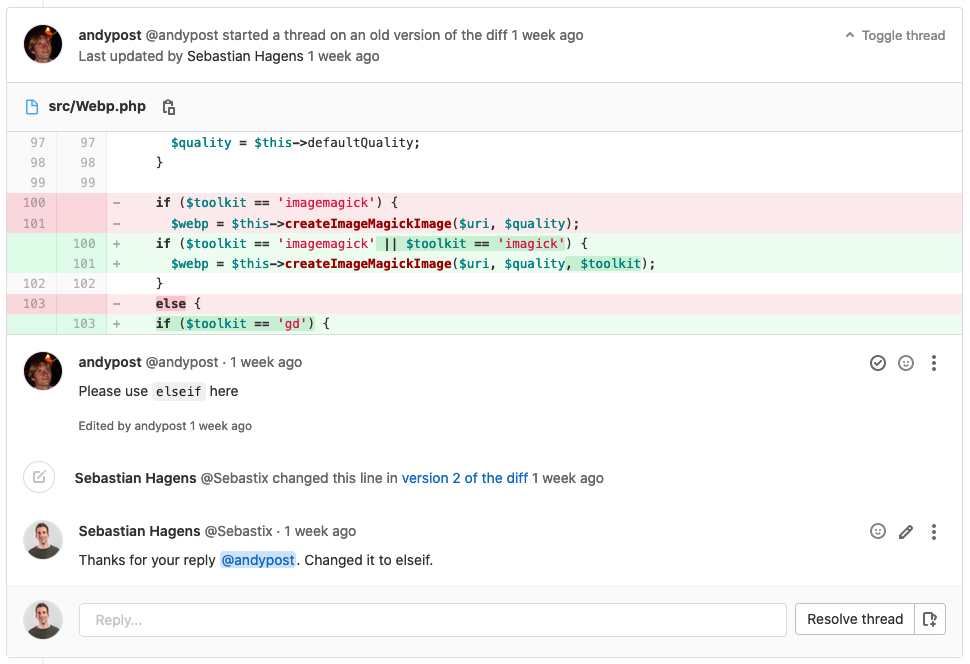
Voor een aantal website maken we gebruik van Imagick in plaats van GD compressie voor het genereren van afbeeldingen. De module voor WebP ondersteunt deze compressie nog niet, dus daar hebben we een kleine aanpassing voor uitgewerkt in de code:

De issue op de Drupal website kun je hier vinden: https://www.drupal.org/project/webp/issues/3116000
Lang verhaal kort, WebP is zeker de moeite waard
WebP wordt breed ondersteund en met de nieuwe Drupal module is het een relatief kleine moeite om de afbeeldingsformaten om te zetten naar Webp en daarmee 7 tot 10% winst te behalen. Die winst kan zeker in een competitieve markt een heel groot verschil maken.
Website ook optimaliseren met WebP?
Heb je een website project op je backlog staan? Ben je op zoek naar Drupal developers om het te laten realiseren? Dan is het slim om af te spreken. Onze Drupal specialisten denken dan geheel vrijblijvend met je mee hoe je dit het beste kunt aanpakken.
Daar wordt je Drupal project alleen maar beter van!